1. C’est quoi postman (selon deepseek)?
Ah, Postman ! Imagine un facteur, mais au lieu de distribuer des lettres, il distribue des requêtes HTTP à des API. C’est un peu le super-héros des développeurs, celui qui permet de tester, déboguer et explorer des API sans avoir à écrire une tonne de code à chaque fois.
En gros, Postman, c’est comme un couteau suisse pour les API. Tu veux envoyer une requête GET ? Ting Postman est là. Tu veux envoyer un POST avec un payload JSON ? Ting Postman est là. Tu veux te prendre pour un espion en interceptant des requêtes ? Ting Postman est encore là. C’est un peu comme si James Bond et un développeur avaient eu un bébé, et ce bébé était un outil de développement.
Et le meilleur dans tout ça ? Postman a une interface tellement intuitive que même ton chat pourrait probablement l’utiliser (bon, peut-être pas, mais presque). Tu peux organiser tes requêtes dans des collections, comme si tu rangeais tes chaussettes, sauf que c’est beaucoup plus utile.
En résumé, Postman, c’est le meilleur ami du développeur, celui qui te sauve la mise quand tu dois tester une API à 2h du matin et que tu as oublié comment coder. C’est un peu comme avoir un assistant personnel, mais sans les frais de café. 😄
2. Installer Postman
Ouvrez la console, tapez :
sudo pacman -S postmanSuivez les indications. Ça y est votre postman, est installé, avez vous d’autres questions?
3. Requêter l’API
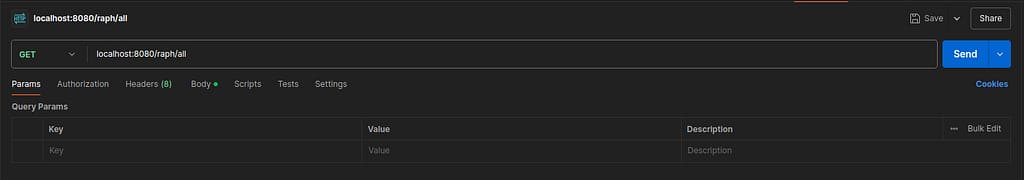
Lancer postman. Faites une nouvelle requête. Et assurer vous de ne rien changer à l’exception de l’URL, comme ici :

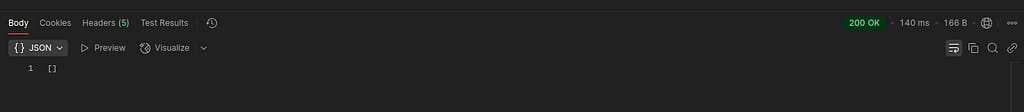
L’URL étant « localhost:8080/raph/all » normalement par défaut vous êtes en GET. Notez que le GET peut très bien être fait sur votre navigateur préféré (Netscape, Internet Explorer 6.0, konqueror …). Vous laisser les Headers par défaut et un body vide (si il n’est pas vide ce n’est pas grave). Vous pouvez maintenant appuyer sur « Send ». Vous aurez normalement résultat en dessous :

Le corps du résultat c’est « [] », ce qui veut dire un tableau vide en JSON. Vous noterez que vous avez « 200 OK », 200 étant le code réponse en HTTP qui indique que tous s’est bien déroulé. Si vous avez un autre code, c’est qu’il y a un probléme et alors maintenant on a plus qu’a prier à la grace de dieu et y aller… Le serveur vous avez pensé à lancer le serveur?
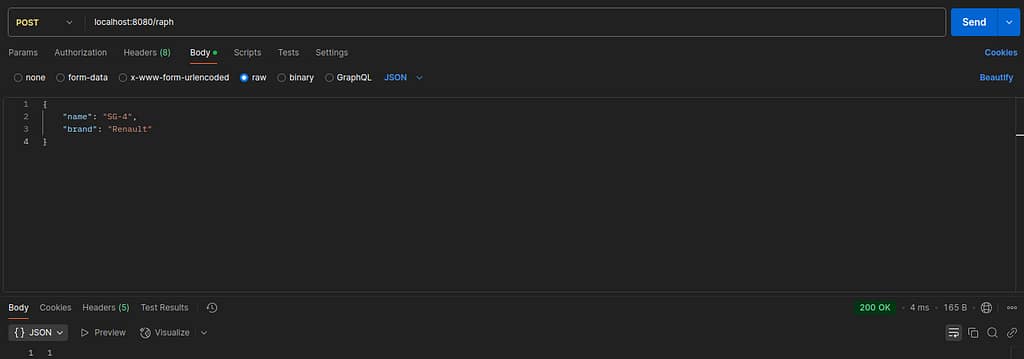
Maintenant nous allons faire un POST, rendez vous sur linkedin… Non je veux dire une requête HTTP POST sur votre serveur. Pour ça on utilise le menu déroulant où se trouve GET et on met POST à la place. On raccourci l’URL en inscrivant « localhost:8080/raph ». On va sur l’onglet Body et on indique les informations suivantes :
{
"name": "SG-4",
"brand": "Renault"
}C’est ce code JSON qui va être transformer en une instance de notre Classe « Truck ». En parlant de classe, quand votre père venez vous chercher en SG 4 au collége, on peut le dire vous sortiez de la classe. Pour le plaisir des yeux :

Vous pouvez alors appuyer sur « Send »

En retour on a 1, qui l’id. Mais on devrait avoir 0. C’est parce que c’est ma deuxiément insertion. Vous allez donc appuyer de nouveau sur George « Send ».
Vous pouvez refaire la requête GET. Vous devriez obtenir ceci :
[
{
"id": 0,
"brand": "Renault",
"name": "SG-4"
},
{
"id": 1,
"brand": "Renault",
"name": "SG-4"
}
]Nous avons donc 2 SG 4. Mais comme avec les années nous nous sommes embourgeoisé. J’ai eu la joie d’être récupèré en Mercedes, s’il n’y avait pas eu le short et les bottes, ça n’aurait pas changer grand chose. Je vous propose donc d’utiliser PUT afin de mettre à jour l’index 1.
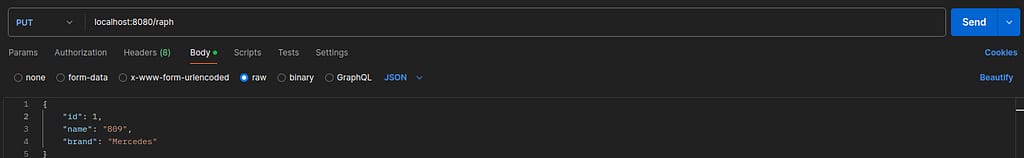
On utilise le menu déroulant pour mettre PUT à la place de POST. Et on modifie notre body ainsi :
{
"id": 1,
"name": "809",
"brand": "Mercedes"
}
On clique à nouveau sur « Send ». Notre API nous a envoyé l’ancien objet. Mais si l’on refait le GET, on obtien ceci :
[
{
"id": 0,
"brand": "Renault",
"name": "SG-4"
},
{
"id": 1,
"brand": "Mercedes",
"name": "809"
}
]
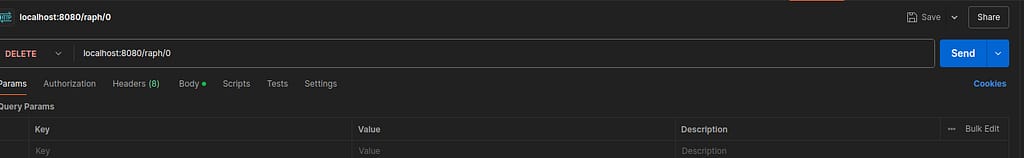
Ne nous embourgeoisons pas trop vite. Nous allons maintenant effacer ces deux camions de notre mémoire. Avez la méthode DELETE, toujours pareil on utilise le menu déroulant, mais là on met DELETE à la place de PUT (il me semblait que les PUT c’était illégal). On change l’URL « localhost:8080/raph/0 » pour l’index 0 et « localhost:8080/raph/1 » pour l’index 1 (certains d’entre vous l’auront deviné avant de le voir).

On appui sur « Send », on reçoit « true », c’est vrai. Et quand on refait le GET all, on a notre tableau vide, si l’on a supprimé les 2 camions.
Si une de ces étapes c’est mal déroulée, c’est qu’il y a un probléme dans votre code. N’hésitez pas à demander à chatGPT de vous aider, et à moi au besoin, comme ça je pourrais vous expliquer où est votre erreur.



Laisser un commentaire